picgo配置过程中的一个报错分析

picgo配置过程中的一个报错分析
老刘博客今天再给朋友安装picgo的时候,出现了一个问题,就是上传图片的对话框飘红,说简单些就是上传图片失败,感觉配置picgo也不是第一次,想了想整个的配置过程也没有问题啊,例如:
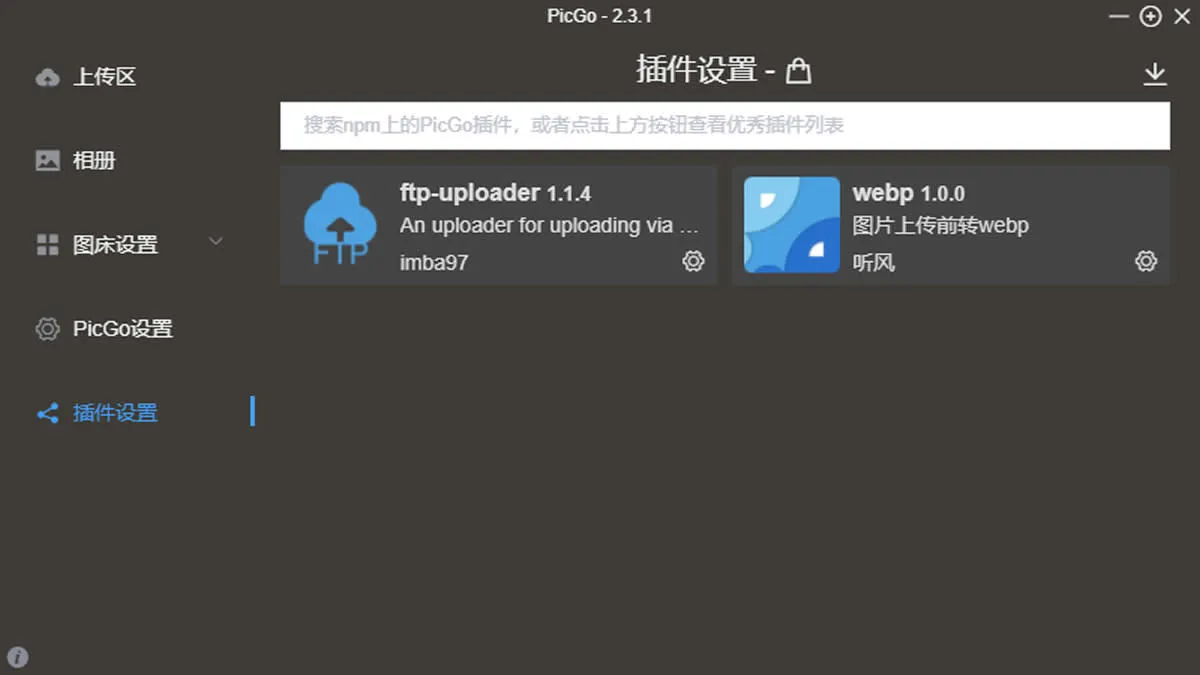
上传插件:
因为我使用的是ftp模式上传,所以需要下载ftp-uploader1.14插件,非常简单,只要在picgo的插件设置中搜索ftp-uploader1.14这个插件,然后安装就可以,随后就是配置信息ftpUploader.json,需要将这个文件放到picgo的文件夹里面,和picgo.exe同文件夹,代码如下:
1 | { |
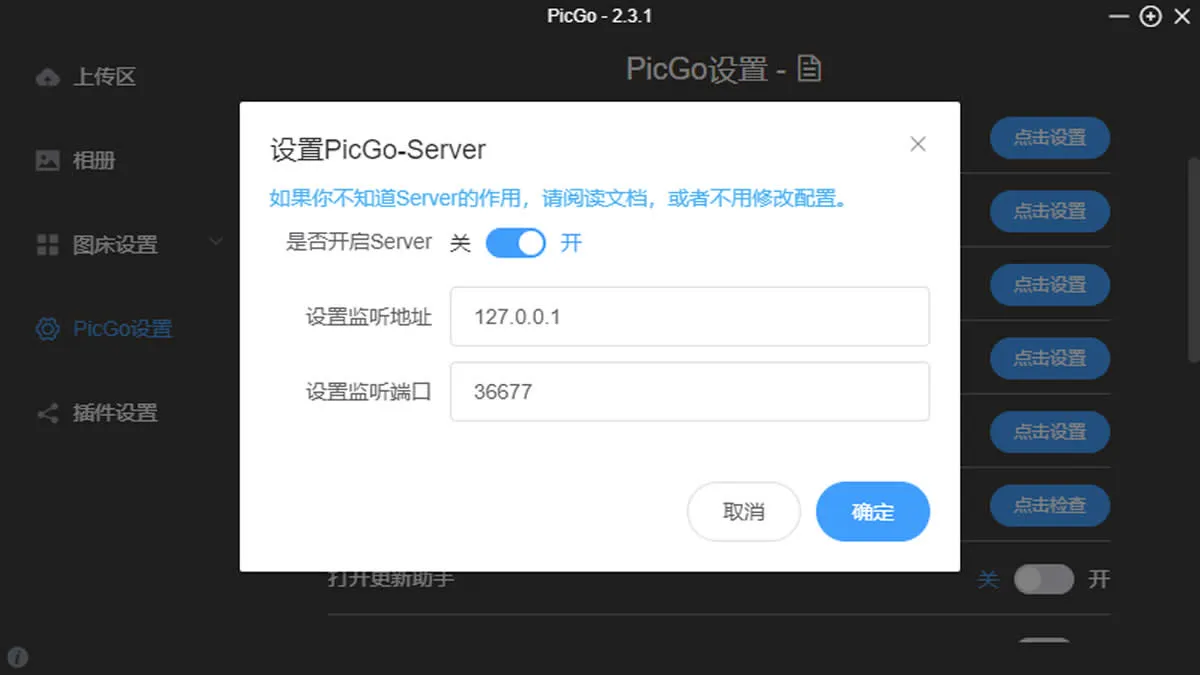
开启监听
在这里设置PicGo-Server的作用,就是为了更好地监听端口,方便后面的Typora使用picgo上传图片,记住端口号是重点,如果和Typora的端口号不一致,就会出现报错,报错代码:
1 | Failed to fetch |
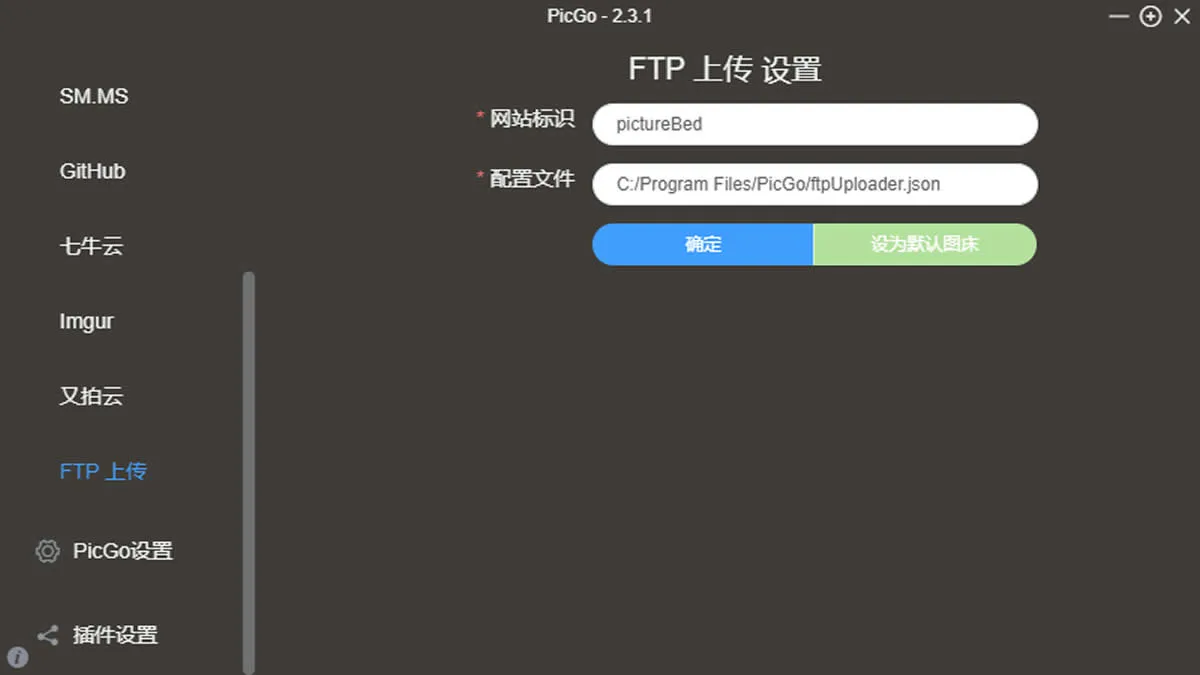
查看设置:
这个设置查看,需要在picgo的图床设置—-FTP上传来查看,重点是配置文件,也就是我们前面提到的那个代码文件ftpUploader.json。
报错信息
1 | 2024-10-05 11:33:39 [PicGo ERROR] |
上面的报错信息,很多,不一定都需要看的懂,重点是第一条信息
1 | TypeError: Cannot read properties of undefined (reading 'host') |
翻译过来,就是
1 | TypeError:无法读取未定义的属性(正在读取“host”) |
说明是对主机信息的设置有问题,这个时候就需要查看配置文件,不同版本的picgo的配置文件,路径不一样
1 | Windows: %APPDATA%\picgo\data.json |
举例,在windows里你可以在
1 | C:\Users\你的用户名\AppData\Roaming\picgo\data.json |
中找到,在linux里你可以在
1 | ~/.config/picgo/data.json |
里找到,macOS里你可以在
1 | ~/Library/Application\ Support/ |
中找到,不过需要大家百度一下具体的地址,因为我没有试用过。找到这个文件之后,会发下有一个代码,不是自己设置出来的,就是关于地址设置的代码,一看就明白,然后将其删除掉就可以,例如我的FTP-uploader1.1.4模式,进需要如下代码:
1 | "ftp-uploader": { |
我就是把和这段代码重复类似的代码删除掉了,然后就可以上传图片了。好了,今天的教程就到,谢谢大家。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果