Hexo博客如何使用ftp的方式部署网站

Hexo博客如何使用ftp的方式部署网站
老刘博客今天突然想起来,Hexo是可以通过ftp的方式部署网站的,于是就赶紧着想试一试,毕竟又找了份便宜稳定的虚拟主机,看看这次能不能成功,如果成功了,就不用每天用ftp软件上传了。先来看插件的安装:
插件安装说明:
这次使用的依然是良心插件:hexo-deployer-ftpsync,大家需要提前安装按一下,运行下面的代码
1 | npm install hexo-deployer-ftpsync --save |
如果不能够运行,就使用
1 | npm install hexo-deployer-ftpsync |
安装之后就可以在网站的根目录里添加ftp的部署代码:
添加部署代码:
1 | #### ftp deploy |
让后对照上面的信息,填写自己ftp的信息,然后还需要将默认的部署代码删除掉
1 | # Deployment |
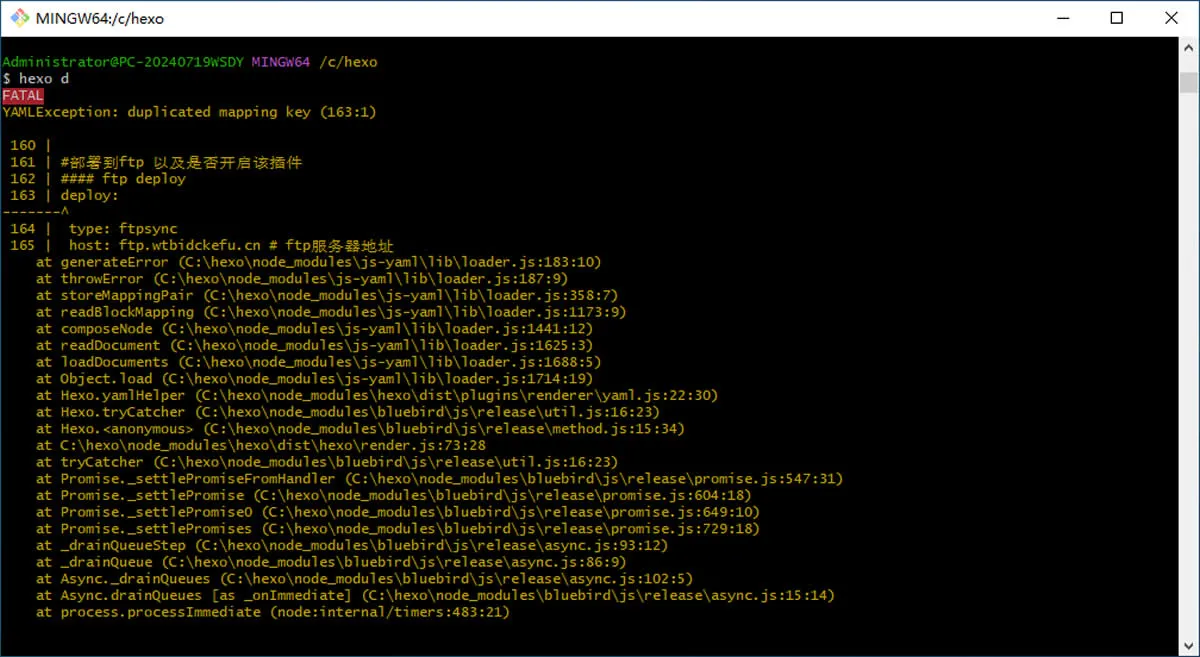
不然会报错,显示
然后只需要运行Hexo的部署代码
1 | hexo d |
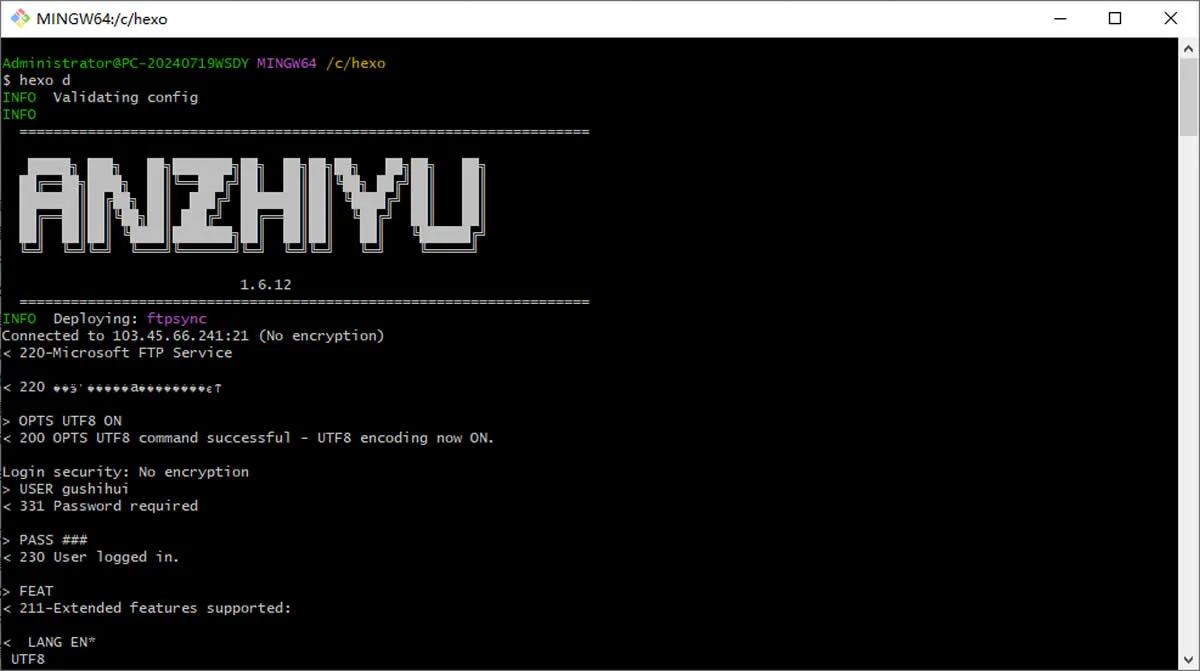
开始部署文件
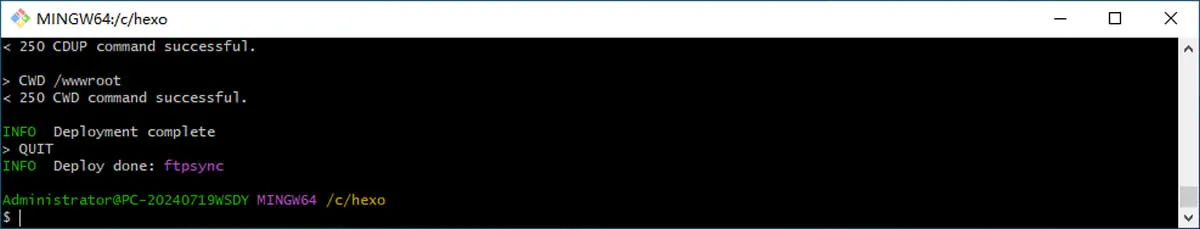
等待的时间总是很漫长,特别是通过ftp部署网站的时候,ftp会时不时休息一下,避免被主机商顶上,之所以调整空间,就是主机商不支持ftp反复的大量写入,是不是就在后台捣乱,所以建议朋友们,如果不是自己的轻量服务器架设的ftp,尽量还是使用常规的ftp上传的方式来部署网站,到最后上传完成之后,会给出一个提示:
好了,今天的测试就到这里,如果你也想采用这种方式搭建部署博客,请也来试一试。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果