Hexo博客框架的安装和相关操作命令

Hexo博客框架的安装和相关操作命令
老刘博客 我们在前面两篇文章之中,详细介绍了Hexo博客框架特点,简洁、快速、轻量级的博客框架,以及前期的本地环境的部署,如果完成了上一篇本地环境的部署工作,本地搭建Hexo博客就会变得很简单了。
Hexo博客的安装
我们在本地电脑的任意磁盘位置上,也就是说在你喜欢的路径下,新建一个文件夹blog,或者Hexo,文件夹的命名没有规定,主要是用来存放博客文件,然后在此文件夹中,鼠标右键找到Open Git Bash here命令,我们在这里使用git的命令安装,打开命令编辑器之后,输入以下命令
1 | $ npm install hexo-cli -g |
或者是输入
1 | $ npm install -g hexo-cli |
问题排查一下
如果执行这条命令时长时间未成功,估计是npm镜像反应的问题,那么请先使用下面的命令将npm镜像源更改为国内的镜像,再执行上面的安装命令,因为国外的镜像源很有可能被墙了。
1 | npm config set registry https://registry.npm.taobao.org |
记录两个npm的知识
1 | // 查询源 |
Hexo的博客部署命令
在git的命令编辑器窗口中,输入
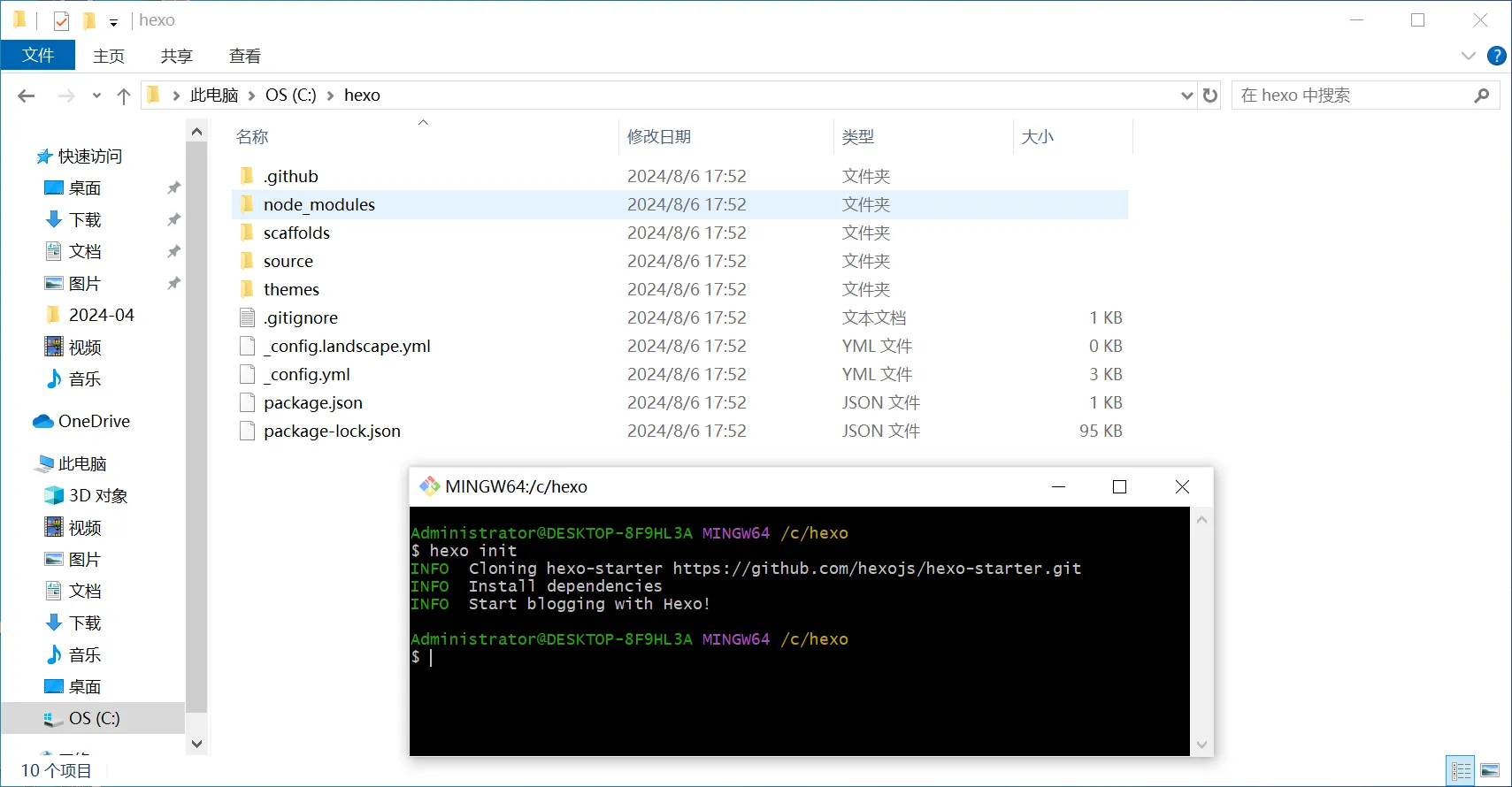
1 | hexo init |
此时大家会发现如下的截图
到这里,我们也就完成了Hexo博客的本地化部署,然后需要使用下面指令的第3、4指令,来进行最后的部署安装。
Hexo的博客相关命令
初始化命令
1
hexo init
清除命令
1
hexo clean
部署命令
1
hexo g
或者是
1
hexo generate
启动本地服务命令
1
hexo s
或者是
1
hexo serve
如果上面的信息运行之后,没有出现黄色或者红色代码指示信息,也就是报错代码颜色,代码最后出现的绿色代码颜色,就表示网站构建成功,此时我们会在代码器窗口的最底部,找到如下的提示信息,这就代表网站可以在本地访问。
1
2
3===================================================================
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
本地网站展示
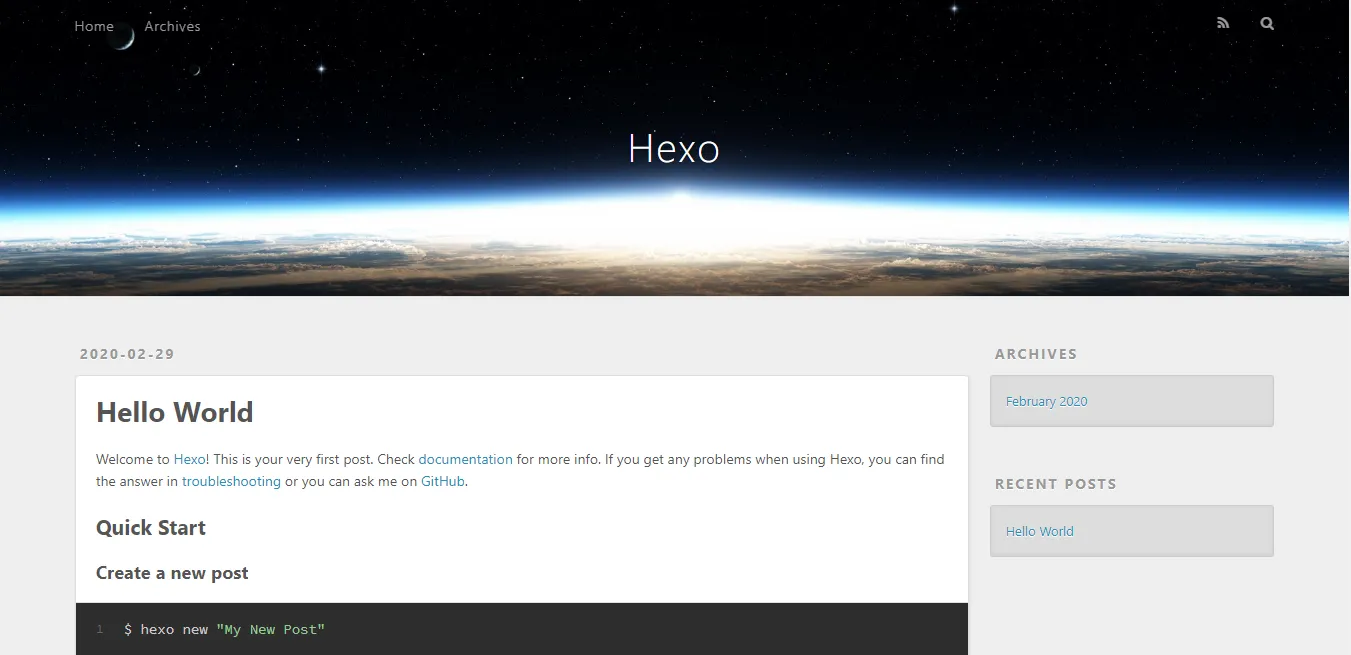
打开上面的链接之后,就会出现我们本地的网站页面:
当然了,这仅仅是我们网站的初始界面,是一个默认的界面,这个网站虽然丑陋,毕竟是迈开了个人博客搭建部署的一大步,完成了网站部署之后,就需要进行我们的文章添加了,正所谓Hexo博客的安装简单,但是后期的问题也不复杂,毕竟我们有很多的插件和主题模板供我们选择。
问题在排查一下
如果网站不能够访问,估计是本地网络的
4000端口被占用了,虽然不清楚被什么占用了,我们可以使用下面的代码调整Hexo博客的端口1
hexo s -p 5000
如果想着退出
Open Git Bash here命令编辑窗口,我们只需鼠标放在命令编辑器窗口上的时候,使用Ctrl+C就可以,不错退出之后本地网页不能访问,这一点儿要注意。
通过如上简单几步,我们就可以在本地搭建一个可访问的Hexo个人博客。全程的代码输入,都是在博客文件夹里面鼠标右键的Open Git Bash here命令编辑器窗口进行。也有朋友说使用Windows自带的CMD命令编辑器进行Hexo博客本地化部署,但需要大家注意的是,CMD的命令窗口需要在你指定安装博客的文件夹内打开,这种方法我没有测试。至于里面的文件结构说明会在下一篇去讲。先让博客程序跑起来,然后在慢慢去深入了解相关概念。感谢大家来到老博客网站!